Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 클라우드
- gns3
- nodejs
- worker
- dockerfile
- Docker-compose
- 개념
- kubernetes
- MongoDB
- mysql
- 네트워크
- git
- node.js
- RAPA
- OpenStack
- PaaS
- network
- 명령어
- 이론
- express
- 실습
- 도커
- 용어정리
- PAT
- docker
- 쿠버네티스
- Docker Swarm
- Javascript
- IaaS
- RAID
Archives
- Today
- Total
융융이'Blog
리액트 이해 본문
구조가 MVC, MVW등인 프레임워크와 달리, 오직 V만 신경 쓰는 라이브러리입니다.
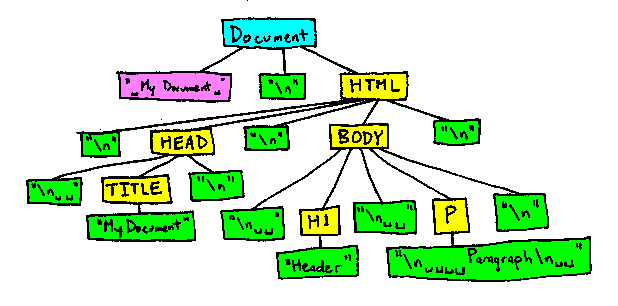
DOM이란?
Document Object Model의 약어입니다. 객체로 문서 구조를 표현하는 방법은 XML이나 HTML로 작성합니다.

Virtual Dom
데이터를 업데이트하면 전체 UI를 Virtual Dom에 리렌더링합니다.
이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다.
바뀐 부분만 실제 DOM에 적용합니다.
'2022이전 > React' 카테고리의 다른 글
| REACT_styled-components (0) | 2020.01.22 |
|---|---|
| REACT_함수형 컴포넌트 (0) | 2020.01.22 |
| REACT_컴포넌트 라이프사이클 (0) | 2020.01.22 |
| REACT_배열 mapping & key (0) | 2020.01.22 |
| REACT_핸들링 (0) | 2020.01.22 |

